JavaScriptでどこでもプログラミング
たかはしのんき
先日、iPad を購入しました。iPad では Small Basic も Java アプレットも動きません。 パソコンでもスマートフォンでも動くアプリケーションが書けたら、と思い JavaScript と HTML5 でのプログラミングに挑戦することにしました。 JavaScript はテキストエディタとブラウザがあれば開発できます。できたプログラムをサーバーで公開すれば、パソコン、タブレット、スマートフォンや、Wii U などのゲーム機でも実行できます。
本文はブログ「たかはしのんき年月記」に連載中で、以下の目次からリンクしています。より多くの方に楽しんでもらうプログラムを作りたいなら、JavaScript でのプログラミングがお薦めです。
目次











- JavaScript とは
- Canvas に絵を描いてみる (ソースと実行結果)
- Audio でサウンド再生 (ソースと実行結果)
- 碁盤イメージの描画 (ソースと実行結果)
- マウスのクリックで碁石を置く (ソースと実行結果)
- オブジェクト指向
- eval 関数 (ソースと実行結果)
- 2進ベクトルの演算 (ソースと実行結果)
- 2進行列の演算 (ソースと実行結果)
- グラフ理論を用いた囲碁 (ソースと実行結果)
- ボタンの設置 (ソースと実行結果)
- レイヤーで絵を重ねる (ソースと実行結果)
- Aptana Studio 3.3.2 (ソースと実行結果)
- 行ベクトルの実装 (ソースと実行結果)
- 新しい数式 (数式一覧)
- コウの実装 (ソースと実行結果)
- 活路の表示 (ソースと実行結果)
- プレイアウトのルール (ソースと実行結果)
- Chrome でのデバッグ
- プレイアウトのルール訂正 (ソースと実行結果)
- Mac での開発環境
- JsDoc Toolkit でドキュメント作成 (ソースと実行結果)
- JavaScript のエラー
- プレイアウトの実装 (ソースと実行結果)
- テストフレームワーク Jasmine (ソースと実行結果)
- 『はじめての Windows Scripting Host』
- 『JavaScript本格入門』
- 『JavaScript 第6版』
- 囲碁ブログラムの本質
- 数式の構文解析 (ソースと実行結果)
- パーサージェネレーター (ソースと実行結果)
- 構文解析での空白の扱い (ソースと実行結果)
- SGF パーサー (ソースと実行結果)
- 用語の扱い
- 棋譜ビューワー (ソースと実行結果)
- プレイアウトの棋譜再生 (ソースと実行結果)
- フォントについて (おもなフォント)
- 碁盤にもなる囲碁シミュレーター (ソースと実行結果)
- MathJax について (数式一覧:再掲)
- ソースコードの表示 SyntaxHighlighter
- SynaxHighlighter のカスタマイズ (ソースと実行結果)
- chibi:bit
- BASIC の構文解析 (ソースと実行結果)
- ドラッグアンドドロップを使ってみた (ソースと実行結果)
- スクロール時の不具合を改修 (ソースと実行結果)
- 行列の計算 (ソースと実行結果)
- ベクトルの計算 (ソースと実行結果)
- TeXへの変換 (ソースと実行結果)
- SVGを生成 (ソースと実行結果)
- SVG.jsライブラリを使用 (ソースと実行結果)
- 生成したSVGの表示 (ソースと実行結果)
- グループの利用 (ソースと実行結果)
- ロケット打ち上げ (ソースと実行結果)
- 新たなロケットの打ち上げ (ソースと実行結果)
- 「の」の字 (ソースと実行結果)
- 水族館 (ソースと実行結果)
- 次の魚は? (ソースと実行結果)
- おうし座 (ソースと実行結果)
- Snap.svgライブラリを使用 (ソースと実行結果)
- カニの瞬き (ソースと実行結果)
- 配列とオブジェクト (ソースと実行結果)
- 『JavaScript 第7版』 (ソースと実行結果)
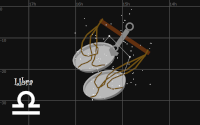
- てんびん座 (ソースと実行結果)
- 卵の形 (ソースと実行結果)
- さそり座 (ソースと実行結果)
- いて座 (ソースと実行結果)
- やぎ座 (ソースと実行結果)
- みずがめ座 (ソースと実行結果)
- うお座 (ソースと実行結果)
- おひつじ座 (ソースと実行結果)
- 青海波 (ソースと実行結果)
- 麻の葉 (ソースと実行結果)
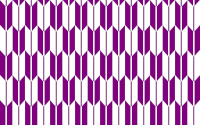
- 矢絣 (ソースと実行結果)
リンク
- とほほのJavaScriptリファレンス
- JavaScript ガイド
- 5・6年生にもわかるやさしい JavaScript
- マンガで分かる JavaScriptプログラミング講座
- @IT Ajax時代のJavaScriptプログラミング再入門
- Canvas 2Dリファレンス (とほほのWWW入門)
- Math.js (数学ライブラリ:英語)
- WebGL (2D および 3D グラフィック)
- Snap.svg (SVG ライブラリ:英語)
- HTMLクイックリファレンス
- Can I use... (HTML5 のブラウザごとの対応状況:英語)
- JsDoc Toolkit 2 (API仕様書作成ツール:英語)
- JSDoc 3 (API仕様書作成ツール:英語)
- Jasmine (JavaScriptの単体テストフレームワーク:英語)
- Aptana Studio 3 (統合開発環境:英語)
- Visual Studio Code (コードエディター:英語)